Automated WMS Reports¶
- date:
2010-01-26 20:11
- author:
admin
- category:
web development, wms
- tags:
CSS, getcapabilities, mapserver, opensource, wms, XML, XSL
- slug:
automated-wms-reports
- status:
published
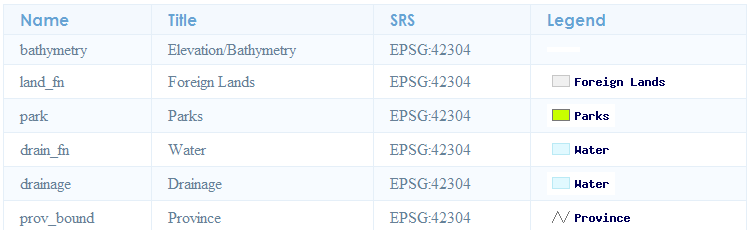
This post details how the WMS GetCapabilities request can be used to create an automated report listing all the map layers available from a WMS server. The final sample page can be seen here.
The GetCapabilities Request¶
Web Mapping Services (WMS) is an open standard that all major GIS vendors implement in their server software (for example see the ESRI documentation). As a result applications built on these services are able to easily switch from one software package to another - allowing separation of code that allows for easier maintenance and reuse.
The GetCapabilities is one of three requests in the WMS specification. It “returns service-level metadata, which is a description of the service’s information content and acceptable request parameters.”
Aftereventually being able to see the results of a GetCapabilities request my aim was to generate a report listing the available map layers, and to check I had enetered all the required metadata. I had a look on the web to see if there were any stylesheets that would nicely format the data.
The easywms.com site has an example on how to build a WMS client from GetCapabilities using XSL but I was unable to get the sample working with my GetCapabilities output. XSL is a stylesheet language for XML documents, in much the same way that CSS is used to format HTML. I’ve worked with XSL a little before so decided to write some code myself after not being able to find an existing example.
Adding Metadata to the WMS Server¶
In order for the GetCapabilities request to return data, it has to be entered in the first place. Each WMS server will be configured in different ways. In this example I am using MapServer. The documentation for the WMS Server can be found here.
WMS services are configured using MAP files. Metadata can bet set for both the overall map and for each LAYER object in the map.Further documentation can be found here. An example of layer metadata would look as follows:
LAYER
NAME 'MyLayerName'
TYPE LINE
METADATA
'wms_title' 'My Layer Title'
END
...
Using the GetCapabilities Request¶
To test the MAP file is set up correctly as a WMS Service follow the steps here. You can paste a URL such as the following:
http://my.host.com/cgi-bin/mapserv?map=mywms.map&SERVICE=WMS&VERSION=1.1.1&REQUEST=GetCapabilities
The map=mywms.map parameter is specific to MapServer, but the rest of the parameters are part of the WMS standards. If your browser keeps trying to download the server response, try sending an incorrect WMS version as explained in my previous post. The MapServer site has a live example of a WMS service you can use for comparison with your own.
Formatting the GetCapabilities Response¶
The server responds to a valid GetCapabilities by sending back XML. This XML can be formatted in the broswer to produce a report using an XSL file. My sample page consists of the following components:
GetCapabilities.xsl- an XSL file which transforms a GetCapabilities XML document into HTML
GetCapabilities.js - a JavaScript file which can be used to apply the XSL to the XML file. The XML can either be a static saved XML file, or a URL that returns XML. For security reasons, modern browsers do not allow access across domains, so this must be stored on the WMS server. The JavasScript was taken from the W3 Schools site.
GetCapabilities.css - a stylesheet that applies colours and layout to the HTML (with thanks to Verlees’s blog post).
GetCapabilities.html - an HTML file that loads the JavaScript and displays the report.
The XSL stylesheet can also be applied directly to the XML by including the following lines at the top of the XML file:
<?xml version="1.0" encoding="ISO-8859-1" standalone="no"?>
<?xml-stylesheet type="text/xsl" href="GetCapabilities.xsl"?>
However this is not an option if the XML is returned dynamically (apart from if you start modifying your WMS server code).
Future Improvements¶
The current XSL stylesheet is fairly basic, but does provide a quick way to list your layers, and to check that all the required WMS metadata items have been filled in. Possible additions to the XSL sheet include:
highlighting required metdata parameters that are missing
collapsing legend images, or allow a trigger to load them (for large legends, and to improve loading speeds)
allowing a link to create a sample tile of the data, or adding this in automatically - it would be useful to check how features are rendered that services are running correctly
sorting of table columns
linking to metadata documents
Any thoughts and feedback appreciated.
- orphan:


Comments¶
Add Comment