Creating a Geodesic Circle in OpenLayers¶
- date:
2010-11-27 17:49
- author:
admin
- category:
javascript, OpenLayers
- tags:
buffer, geodesic, geometry, polygon
- slug:
creating-a-geodesic-circle-in-openlayers
- status:
published
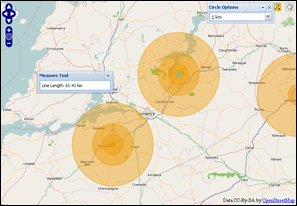
I recently asked a question on GIS Stack Exchange on how to create a buffer around a point that took into account the curvature of the earth. OpenLayers has support for geodesic measurements, but not creating geodesic polygons. Drawing a standard polygon on a Mercator projected map can produce features with very different measurements from their intended “on the ground” equivalents.
Paul Ramsey pointed out that “the scale errors for Mercator are very high indeed (infinite, in fact, at the poles) increasing as you head north/south from the true scale latitude.” In fact drawing a circle (in Ireland - 53 degrees North) with a 10km geometric radius produced a circle with an on the ground radius of 6km. A huge margin of error over a very short distance (see a previous post on the same subject).
After a useful answer from Dan Shoutis, it appeared most of the work to implement geodesic circles was already available in the OpenLayers API. The OpenLayers’ geodesic functions are based on code adapted from Chris Veness work at http://www.movable-type.co.uk/scripts/latlong-vincenty-direct.html.
The code to create a regular (non-geodesic) polygon can be seen in the OpenLayers source here. There is a function added after the class OpenLayers.Geometry.Polygon.createRegularPolygon that can be used to “create a regular polygon around a radius. Useful for creating circles and the like.”
This function only required a couple of changes - notably using Longitude and Latitude and rather than X and Ys, to produce geodesic polygons. If you are using the Mercator projection then transformations requires proj4js support.
Code¶
An online demo of the function is available at http://geographika.co.uk/samples/geodesic/. The adapted function can be seen at http://geographika.co.uk/samples/geodesic/GeodesicPolygon.js.
I have uploaded the full source code for the demo to http://bitbucket.org/geographika/openlayers/src.
Just don’t try drawing circles around the map edges..
- orphan:

Comments¶
1. farvish **
Nice article. This error may come due to corruption in database. In this situation you can use compact and repair option or access repair utility which can fix the error and repair database
ReplyAdd Comment